Do you just hit a button and an animation comes out the other end?
We have many conversations with potential clients about animated video and one subject within that early conversation is naturally around the cost of any production. True animation is a complicated business, a glorified Powerpoint in After Effects isn’t really animation, it is taking some flat graphical assets and making them appear on screen. To bring a production to life in a more sophisticated way, a significant amount of work needs to be done.
We created an animated explainer video a while back on our production process, but below is a little more information on what practically needs to be done to create your animated masterpiece so you can see how it all works.
The concept
Once we have gone through the workshop to establish who the audience is, what the message is, how the video will be deployed, etc – the strategic marketing stuff – we can start to create the actual video.
We have some grasp of the concept at this stage, motion graphics, typography, character animation, etc but the detail is fed from the scripting. This is normally put together by ourselves based on a briefing note provided by the client outlining the elements they want included in the animated video.
Once this is all agreed on after a few rounds of feedback and amends, we really start to hone down on the concept and visuals that we can use to bring the words to life.
Storyboard
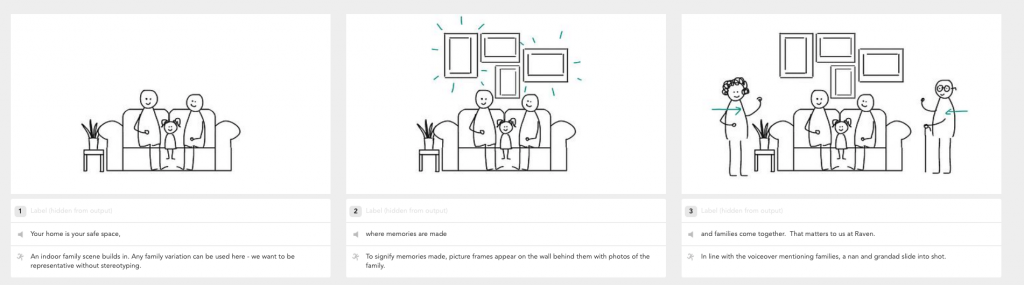
The storyboard is arguably the most important phase of the process. Think about it – you can’t just agree a script and then start animating – you need to determine what happens in each scene, what assets (or graphics) will be used, and how each scene moves from one to the next. This is all mapped out in the storyboard phase and isn’t a quick process when done properly.
We work line-by-line and work out what assets are on screen, how they arrive on screen and where from, what they do when they get there, how they interact with other assets, how each movement or interaction is timed and how they leave the scene or transitions to the next. This is all literally done line by line of the script so not something you can achieve well in a couple of hours!

Asset Creation
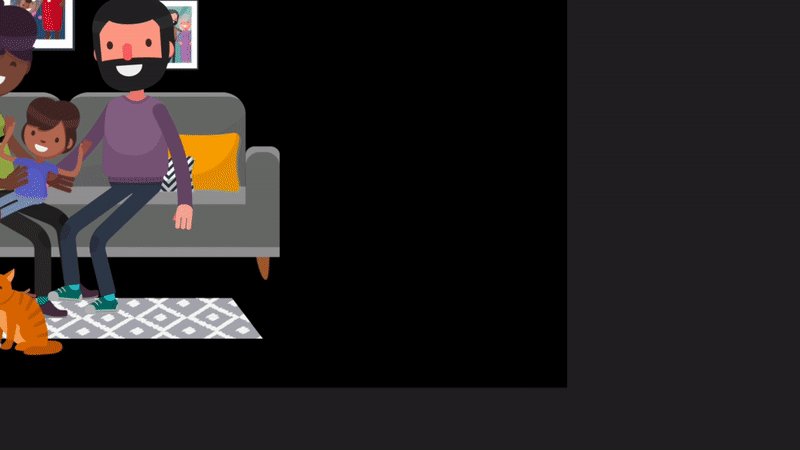
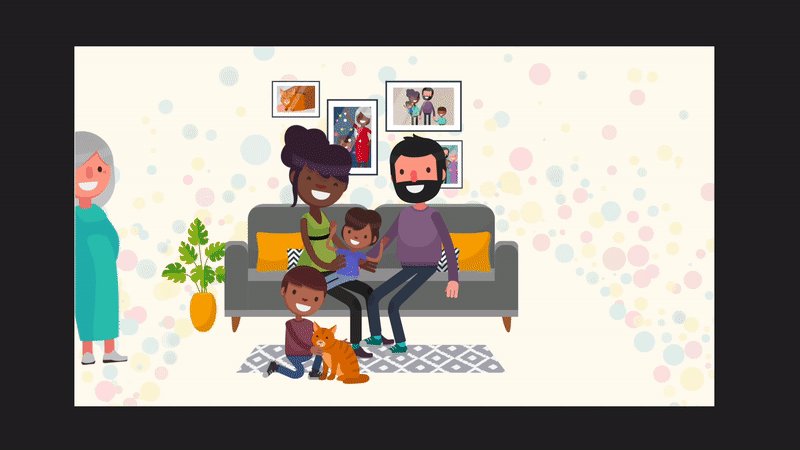
Once the storyboard has gone through a couple of revisions and signed off we essentially create or adapt all of the assets – the graphics which will be on screen supporting the voiceover. Sometimes these are purchased as a ‘pack’ and then adapted, sometimes they are created from scratch – either in Illustrator or After Effects (two programmes used for graphic design and animated videos). Unlike creating assets for a PDF for instance where the graphic is ‘flat’, animation assets need to be layered so that each of the layers can move independently of the others – which creates the motion to make it an animation. This is an additional time consideration at this stage.
Voiceover Recording
At some stage after the script has been approved, the voiceover needs to be recored by a professional artist. We put together a voiceover brief so they understand the client a little better, and then book a time to dial into the session to help direct the artist on how the script should be delivered.
Animation
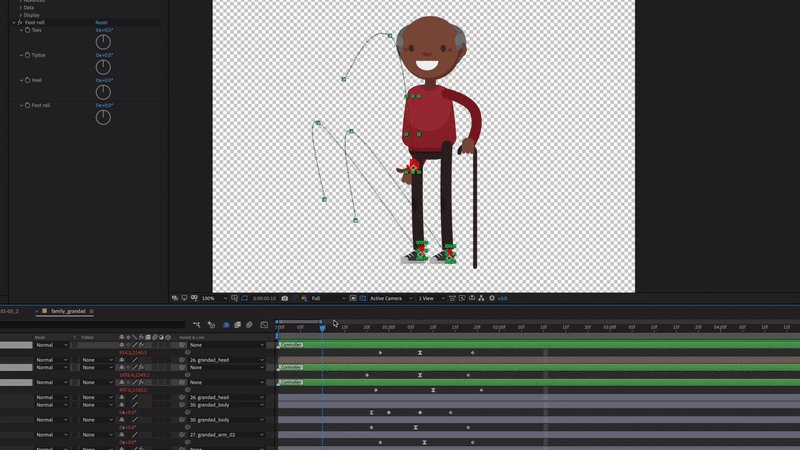
This is the main part obviously and involves a really complex series of activities using After Effects as the main programme to deliver the animation. As a rule of thumb, we can usually animate between 20-30 seconds a day. Sometimes we can animate 50 seconds in a day if the sequences are relatively straight forward, but on other occasions we may only nail about 12 seconds if the sequence is complex or there are a huge amount of layers or assets, but it levels out on average at about 20-30 seconds a day.
The process of animating something from scratch starts with a start position, and ends with an end position. Where is the subject transforming to and from, and how does it get there? Transformation properties include position, scale, rotation and opacity. Let’s work with position as it’s the easiest to visualise. You have to create a key frame for every significant position, and then another keyframe when the subject hits the next significant position – the beginning and the end. The software will then work out the most direct path from the first key frame to the second, across the number of frames you have specified. The number of frames determines how fast the action happens. In 99% of situations, the most direct path will not be a desirable end result – so there’s tweaking to be done, whether this is adding a curve the path, easing the speed so that there is acceleration and deceleration or mimicking inertia. As the subject moves it might rotate, get bigger or smaller or become more or less opaque, or it might do a combination of all of these things, quickly building up the complexity . The subject could be one solid item with no moving parts, or it could be an arm or leg on the body of a character, where each moving part needs its own transformations and key frames. You then need to consider how it interacts with other objects in the scene!

How does it all add up?
As you can see, the process of creating an animated video is not just about the fundamental process of animation – there is a whole piece of work that comes up front that unless done properly, renders the whole project a failure. For an animated video of around 110 seconds in length, the breakdown would crudely be:
- Scripting, project management, voiceover selection, brief and direction – 1 Day
- Storyboarding – 1 Day
- Asset creation and layering – 1 Day
- Animation – 4 Days
Total – 7 Days
It can of course be less, for example the animated video could be 60 seconds in length, which would reduce the time for all stages, or it could be more if the animation was particularly complex or there were a huge number of assets to add.
So there you have it, hopefully it gives you a better grasp of how much time needs to go into creating an animated video so you’re prepared for the different stages hen you come to create your own animated video.
How animated videos are created from Square Daisy on Vimeo.
To Contact Us for Animated Video Production London…
Phone
Address

